Combo Bertingkat Menggunakan PHP & MySQL ~ Lama tak berjumpa shobat.. Terlalu sibuk dengan urusan pribadi, entah itu adalah urusan kerjaan, taggung jawab, ataupun urusan asmara.hahha
Maklumlah masih lajang, yahhh ngerti sendirilah gimana situasi dan kondisi seseorang yang masih sendiri, hanya ditemani oleh sang laptop kesayangan. hahahhaa
Daripada dengar dan baca kisah yang masih lumayan sepi, mending langsung saja simak tutorial cara membuat Combo Bertingkat menggunakan PHP & MySQL. Lebih berguna daripada tau kisah asmara yang tak kunjung selesai-selesai.hahhahah
Nah pertama-tama buatlah sebuah database dengan 2 buah tabel sebagai latihan.
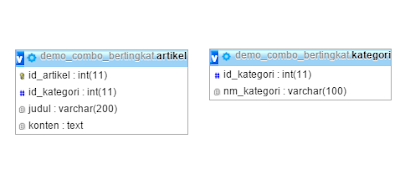
Anggaplah si Do'i membuat sebuah database dengan nama "demo_combo_bertingkat" ,
kemudian membuat 2 buah tabel dengan nama "kategori dan artikel",
kemudian tambahkan masing-masing field pada tabel tersebut.
Kiri-kira seperti inilah penampakannya :
Nah setelah kedua tabel tersebut selesai, buatlah sebuah file yang diberi nama "index.php"
Kemudian tuliskan script berikut ini :
<!DOCTYPE html>
<html>
<head>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script><script src="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="navbar-header">
<a class="navbar-brand" href="">Adhye08agustus.blogspot.com</a></div>
</nav>
<div id="page-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<?php
include"koneksi.php";
include"welcome.php";
?>
</div>
</div>
</div>
</div>
</body>
</html>
Maklumlah masih lajang, yahhh ngerti sendirilah gimana situasi dan kondisi seseorang yang masih sendiri, hanya ditemani oleh sang laptop kesayangan. hahahhaa
Daripada dengar dan baca kisah yang masih lumayan sepi, mending langsung saja simak tutorial cara membuat Combo Bertingkat menggunakan PHP & MySQL. Lebih berguna daripada tau kisah asmara yang tak kunjung selesai-selesai.hahhahah
Nah pertama-tama buatlah sebuah database dengan 2 buah tabel sebagai latihan.
Anggaplah si Do'i membuat sebuah database dengan nama "demo_combo_bertingkat" ,
kemudian membuat 2 buah tabel dengan nama "kategori dan artikel",
kemudian tambahkan masing-masing field pada tabel tersebut.
Kiri-kira seperti inilah penampakannya :
Nah setelah kedua tabel tersebut selesai, buatlah sebuah file yang diberi nama "index.php"
Kemudian tuliskan script berikut ini :
<!DOCTYPE html>
<html>
<head>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script><script src="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="navbar-header">
<a class="navbar-brand" href="">Adhye08agustus.blogspot.com</a></div>
</nav>
<div id="page-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<?php
include"koneksi.php";
include"welcome.php";
?>
</div>
</div>
</div>
</div>
</body>
</html>
Nah perhatikan warna font yang diatas, font yang berwarna merah yaitu script pemanggilan file css dan javascript.
Yang berwarna biru yaitu script pemanggilan file PHP eksternal yang di include kan dalam file tersebut. Gunanya agal dalam 1 file, scriptnya tidak terlalu banyak ( Biar ngga terlalu ngescroll :D ).
Setelah itu buatlah file untuk membuat formnya dan beri nama "welcome.php" . Nah kira-kira scriptnya seperti ini :
<div class="panel-body">
<table class="table" >
<tr>
<td width="100px">Pilih Kategori</td>
<td>
<select id="kategori" class="form-control" style="width:20%">
<?php
$query=mysql_query("SELECT * FROM kategori");
while($data=mysql_fetch_array($query)) { ?>
<option value="<?php $data['id_kategori'];?>">
<?php $data['nm_kategori'];?></option>
<?php $no++; } ?>
</select>
</td>
</tr>
<tr>
<td>Pilih Artikel</td>
<td><select name="artikel" class="form-control" style="width:50%">
<div id="artikel">div>
</select>
</td>
</tr>
</table>
</div>
Kemudian tambahkan script javascript dibawah tag </div>
<script>
$(document).ready(function(){
$("#kategori").change(function(){
var kategori = $("#kategori").val();
$.ajax({
method: "POST",
url: "artikel.php",
data: "kategori="+kategori,
cache: false,
success: function(msg){
$("#artikel").html(msg);
}
});
})
$("#kategori").change(function(){
var kategori = $("#kategori").val();
$.ajax({
method: "POST",
url: "artikel.php",
data: "kategori="+kategori,
cache: false,
success: function(msg){
$("#artikel").html(msg);
}
});
})
</script>
Script tersebut gunanya agar ketika combo kategori dipilih, combo artikel otomatis akan terfilter sesuai kategori yang dipilih.
Kemudian buatlah sebuah file PHP yang bertujuan untuk filter artikel berdasarkan kategori yang dipilih.
Anggaplah nama filenya disesuaikan dengan url yang di tulis di script javascript tadi "artikel.php".
Kemudian tuliskan script berikut ini :
<?php
$kategori=$_POST['kategori'];
$sql=mysql_fetch_array("SELECT * FROM artikel WHERE id_kategori='$kategori'");
while($data=mysql_fetch_array($sql)) { ?>
<option value="<?php echo $data['id_artikel'];?>"> <?php echo $data['judul'];?></option>
<?php } ?>
Nah setelah itu, buatlah file koneksi untuk mengkoneksikan ke database yang telah dibuat tadi dan beri nama "koneksi.php" .
Isikan script berikut ini :
<?php
$host = "127.0.0.1";
$user = "root";
$pass = "";
$dbname = "demo_combo_bertingkat";
$conn = mysql_connect($host,$user,$pass);
if($conn) {
$sele = mysql_select_db($dbname);
if(!$sele) {
echo mysql_error();
}
}
?>
Setelah semua selesai, jangan lupa di simpan yahhh :D
Nah coba akses di browser kesayangan anda.. tadaaaaaaaaa
Selamat mencoba, semoga bermanfaat
Happy Coding....................
Baca Juga :
Baca Juga :
Title : Cara Membuat Combo Bertingkat Menggunakan PHP dan MySQL
Description : Combo Bertingkat Menggunakan PHP & MySQL ~ Lama tak berjumpa shobat.. Terlalu sibuk dengan urusan pribadi, entah itu adalah urusan ke...
Description : Combo Bertingkat Menggunakan PHP & MySQL ~ Lama tak berjumpa shobat.. Terlalu sibuk dengan urusan pribadi, entah itu adalah urusan ke...




0 Response to "Cara Membuat Combo Bertingkat Menggunakan PHP dan MySQL"
Post a Comment